Wappy’s WhatsApp widget op bepaalde dagen op je website
Een tijdje geleden kregen we de vraag of het mogelijk is om in Wappy afwezigheidsberichten in te stellen of afwezigheid aan te geven. HIer hebben we zo uitgebreid mogelijk antwoord op geprobeerd te geven. Lees dus gauw verder!
Openingstijden aangeven in WhatsApp Business
Eerder hadden we het al over de voordelen van WhatsApp Business en waarom het zo goed samengaat met de WhatsApp widget van Wappy. Een van de voordelen is dat je binnen WhatsApp Business je openingstijden aan kan geven. Dit betekent dat klanten je ten alle tijden berichten kunnen sturen en vervolgens kunnen zien wanneer ze antwoord kunnen verwachten!
Je openingstijden stel je als volgt in
Ga rechtsboven in WhatsApp Business naar je instellingen. Klik hier op de optie ‘bedrijfstools’ en vervolgens op ‘bedrijfsprofiel’. Hier zie je alle gegevens die je WhatsApp gebruikers kan geven over je bedrijf. Om je openingstijden toe te voegen klik je rechtsboven in op het potlood-icoon. Stel je openingstijden in en je bent klaar!
Automatisch bericht instellen WhatsApp Business
Binnen WhatsApp Business is het ook mogelijk om automatische berichten in te stellen. Er zijn verschillende berichtinstellingen beschikbaar, maar de twee opties die interessant zijn bij afwezigheid zijn de volgende:
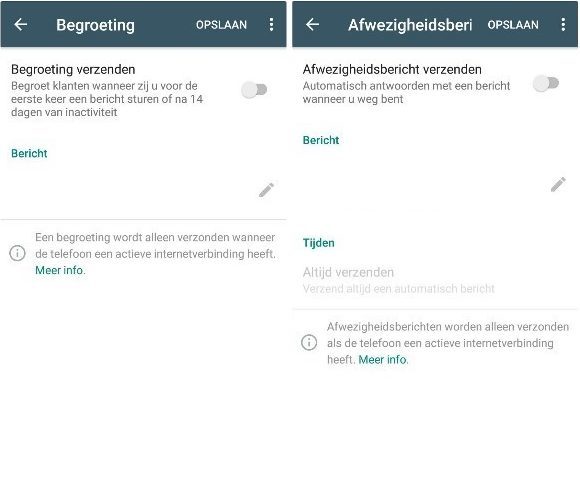
- Afwezigheidsbericht: Dit bericht is een automatisch, personaliseerbaar antwoord voor wanneer je afwezigheid bent. Je kan instellen wanneer het bericht verzonden moet worden: altijd, aangepast of buiten de openingstijden;
- Begroeting: Dit bericht is een automatisch antwoord dat wordt verstuurd nadat gebruikers voor het eerst (of na 14 dagen inactiviteit) contact met je opnemen. Ook dit bericht is volledig te personaliseren;
Je berichten instellen doe je zo
Ga naar instellingen en vervolgens naar bedrijfsinstellingen. Hier klik je op afwezigheidsbericht of begroeting. Hier kun je je bericht personaliseren!

Aan- en afwezigheid via Google Tag Manager
Als laatste is er nog de optie om via Google Tag Manager dagen (en uren) in te stellen waarop de widget op je website verschijnt. Hoewel dit het voordeel van Wappy weghaalt dat je ten alle tijden bereikbaar bent, maakt het wel dat, wanneer je alleen op bepaalde dagen kan reageren, potentiële klanten eerder reactie krijgen. We raden dit af, maar willen je wel de optie geven. Bijvoorbeeld voor een periode met een aantal feestdagen op de maandag! Dit is wel een technische optie, dus misschien is het gemakkelijker je websitebouwer hiernaar te laten kijken.
Stap 1. Ga naar GTM
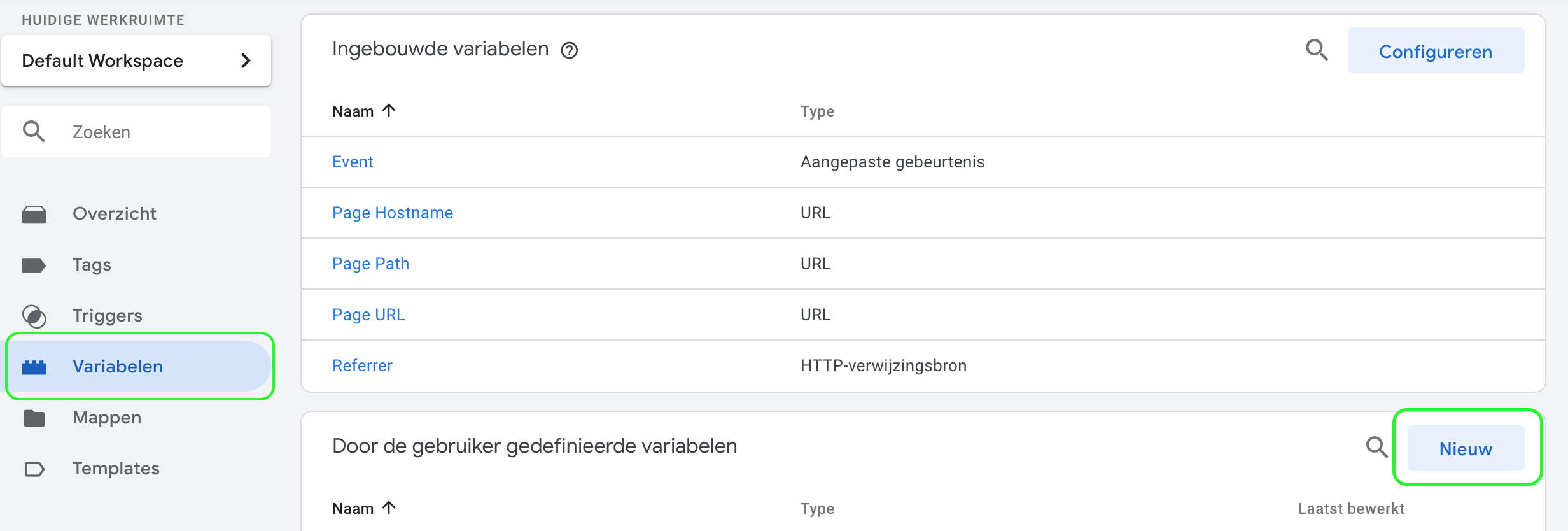
Ga binnen Tag Manager naar ‘variabelen’. Maak hier een nieuwe ‘door de gebruiker gedefiniëerde variabele’ aan.

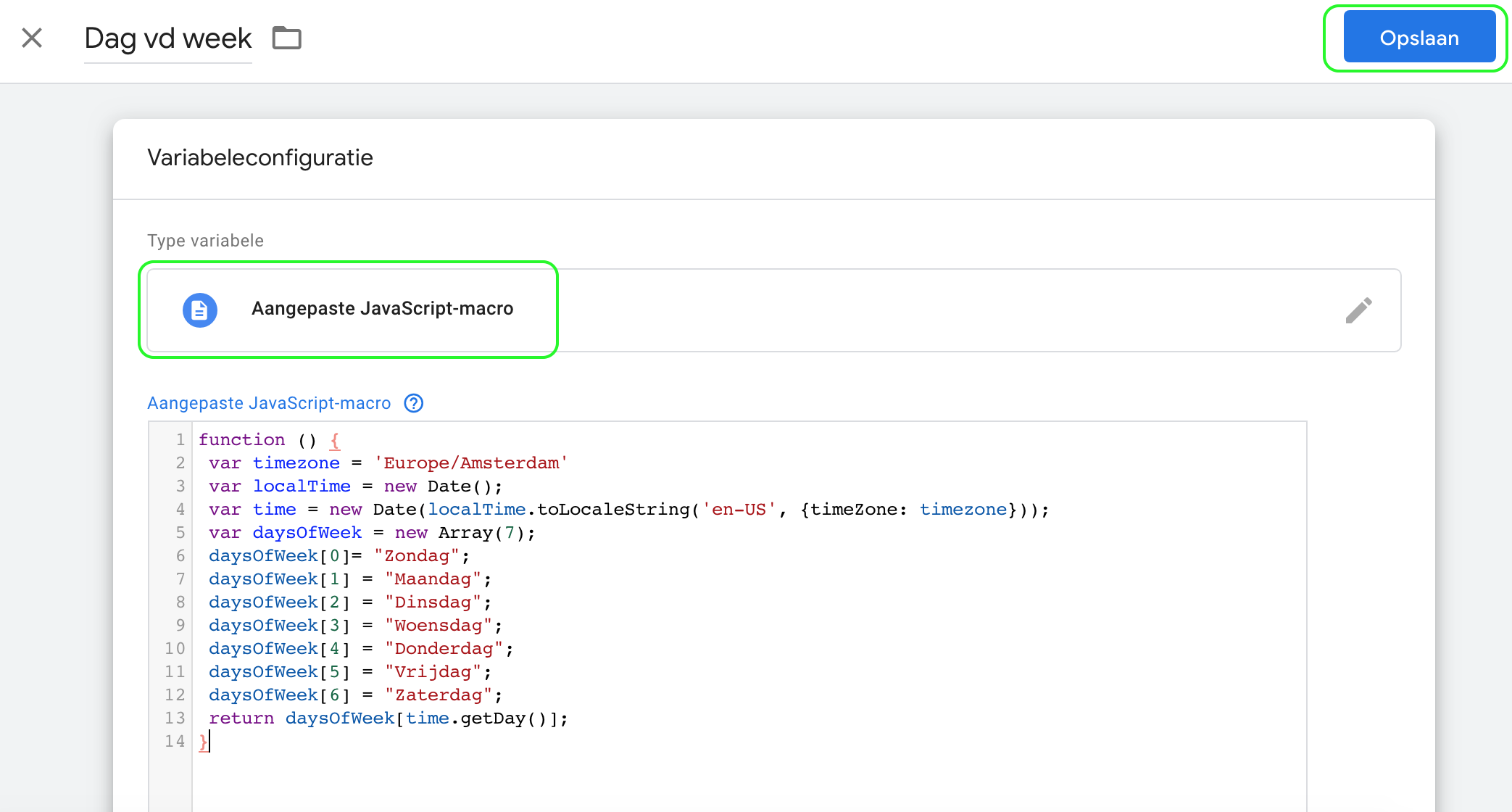
Zoek via de zoekfunctie op ‘javascript’ en selecteer ‘aangepaste javascript macro’. Hier plak je de volgende code en sla je op:
function () {
var timezone = 'Europe/Amsterdam'
var localTime = new Date();
var time = new Date(localTime.toLocaleString('en-US', {timeZone: timezone}));
var daysOfWeek = new Array(7); daysOfWeek[0]= "Zondag";
daysOfWeek[1] = "Maandag"; daysOfWeek[2] = "Dinsdag";
daysOfWeek[3] = "Woensdag"; daysOfWeek[4] = "Donderdag";
daysOfWeek[5] = "Vrijdag"; daysOfWeek[6] = "Zaterdag";
return daysOfWeek[time.getDay()]; }

Stap 2. Ga naar Triggers
Ga nu naar triggers en maak een nieuwe trigger aan van het type ‘paginaweergave’. Geef deze de naam ‘Als dag van de week … is’. Wij hebben hier gekozen voor maandag of dinsdag, maar hier kies je natuurlijk de dagen dat jij de widget op je website wilt hebben staan.
Stel in dat de trigger wordt geactiveerd voor ‘sommige paginaweergaven’ en vul de velden in. In het eerste veld selecteer je de variabele die je net hebt aangemaakt, namelijk ‘dag vd week’. In het tweede veld kies je voor ‘komt overeen met RegEx’ en in het derde veld vul je de dagen in waarop de widget op je website moet staan (let op, hoofdletter gevoelig). Scheid de dagen van elkaar door middel van een verticale streep (sluisteken: | ).
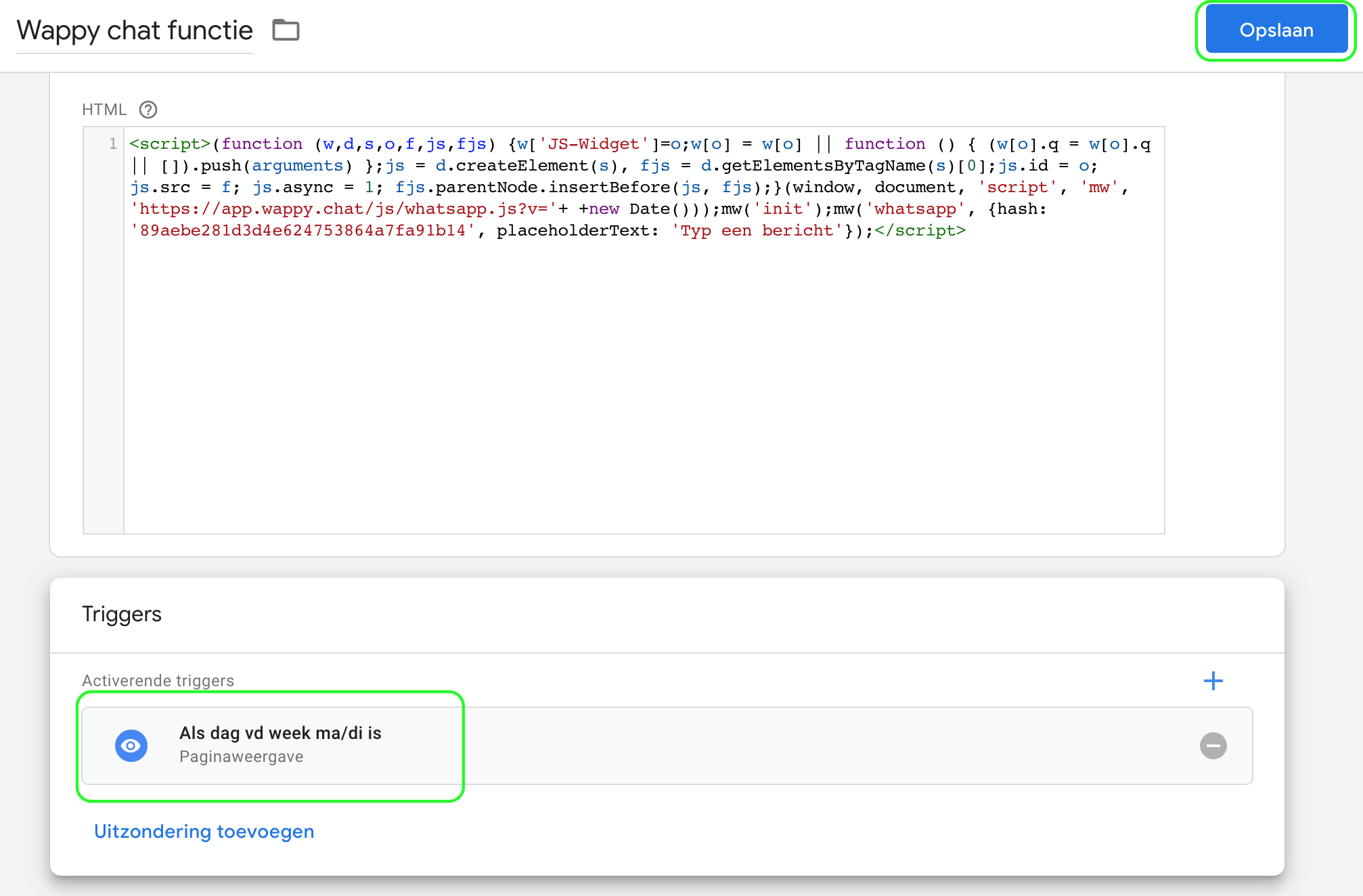
Stap 3. Ga naar Tags
Ga naar het tabblad tags. Hier heb je twee opties, afhankelijk van of je al een tag aan hebt gemaakt voor Wappy. Heb je al een tag? Klik deze dan aan en pas de activerende trigger aan naar de trigger die je net hebt gemaakt: als dag vd week ma/di is.
Heb je nog geen tag? Maak dan een nieuwe tag aan en kies voor het type ‘aangepaste html’. In deze blog lees je hier uitgebreid over. Hier plak je je wappy implementatie code en kies je voor de trigger die je net hebt aangemaakt.
Je kunt nu opslaan.

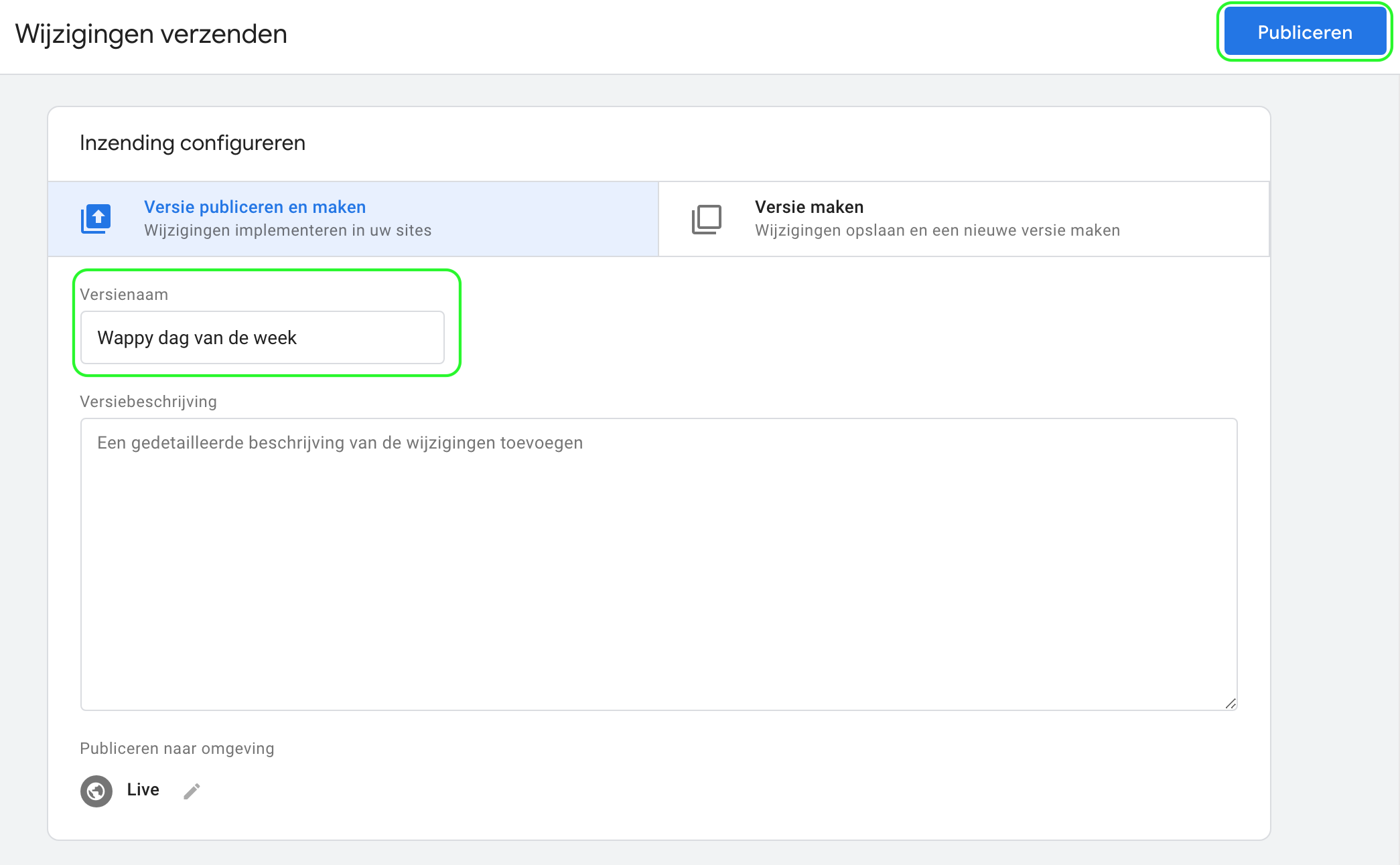
Stap 4. Verzenden
Klik op verzenden. Hier geef je je wijzigingen een versie naam en omschrijf je wat je net hebt gedaan. Nu kun je publiceren.

Klaar!
Benieuwd naar andere manieren om je widget te personaliseren? Lees dan deze blog.
Meer weten over Wappy en je volgende stap? Lees dan meer over Wappy premium.
Wappy gratis uitproberen?
Twijfel dan niet langer en maak gratis een account aan!