Wappy installeren op jouw Lightspeed website
Goed dat je gekozen hebt voor de WhatsApp widget van Wappy! Met een paar eenvoudige stappen installeer jij een WhatsApp chatfunctie op jouw Lightspeed website en verhoog je het aantal aanvragen van potentiële klanten.
Stap 1. Ga naar je Lightspeed website
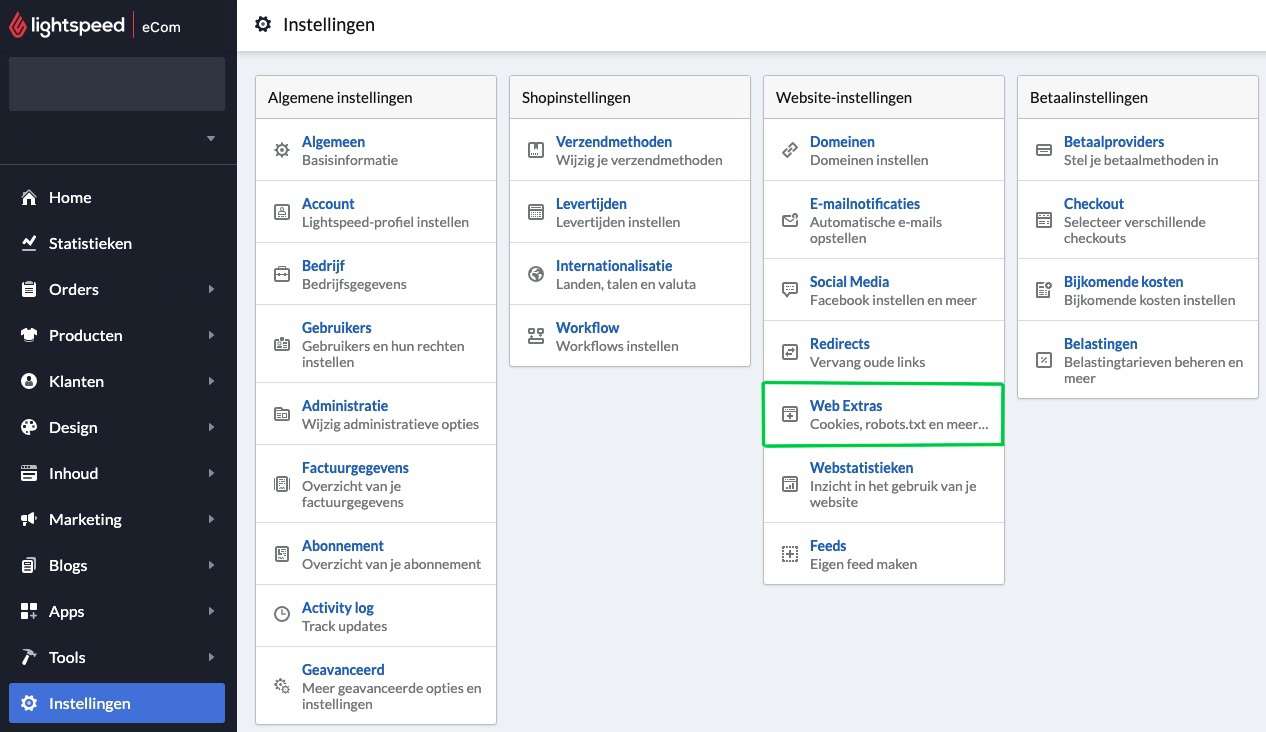
Log in op je Lightspeed website en ga naar de instellingen. Deze vind je links onderin. Klik vervolgens onder het kopje website instellingen op 'Web Extras'.

Stap 2. Custom Javascript
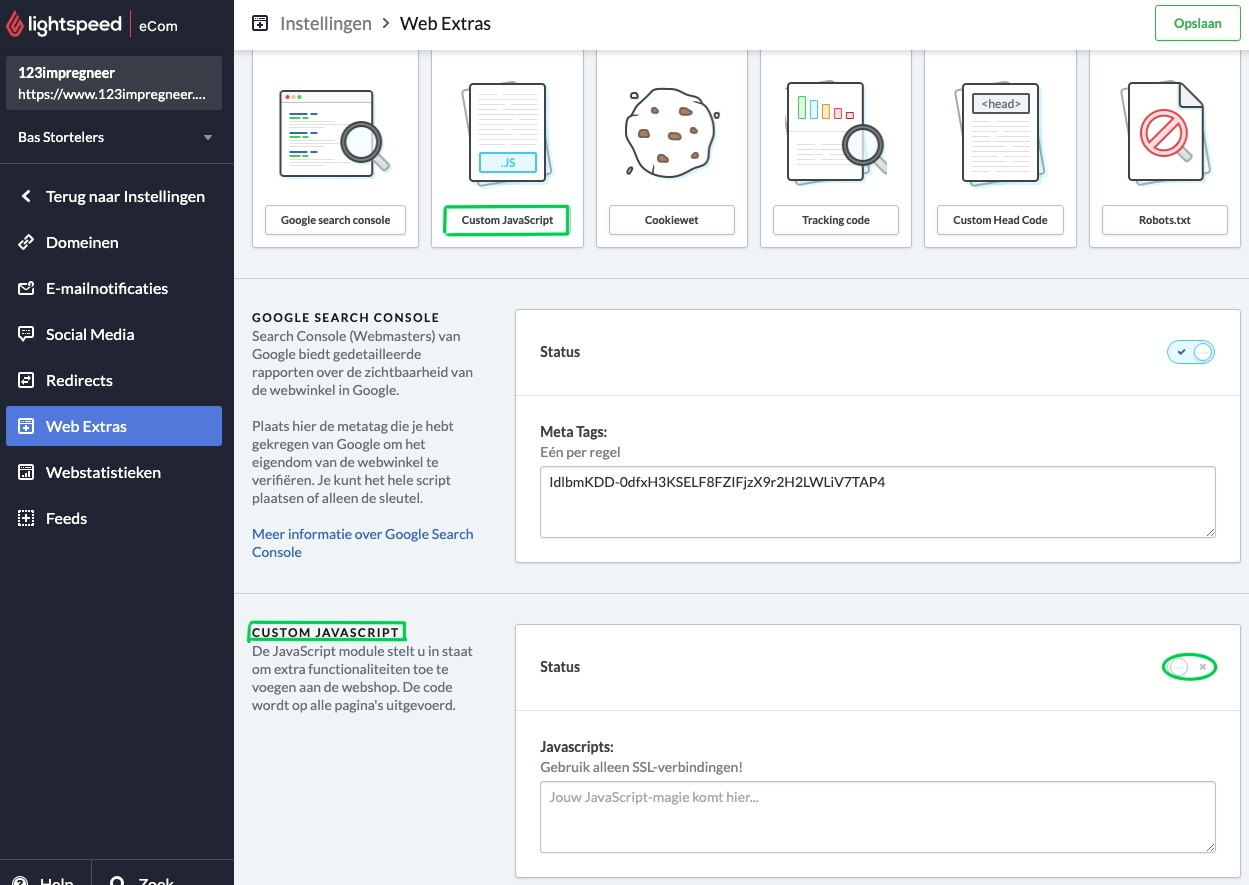
Ga vervolgens naar ‘Custom Javascript’. Je scherm ziet er nu als het goed is net zo uit als de afbeelding hieronder. In het vak van Custom Javascript wil je straks de implementatie code die hoort bij Wappy's WhatsApp widget hoort plakken.

Zet de schakelaar om naar 'aan' en ga naar de volgende stap.
Stap 3. De implementatie code
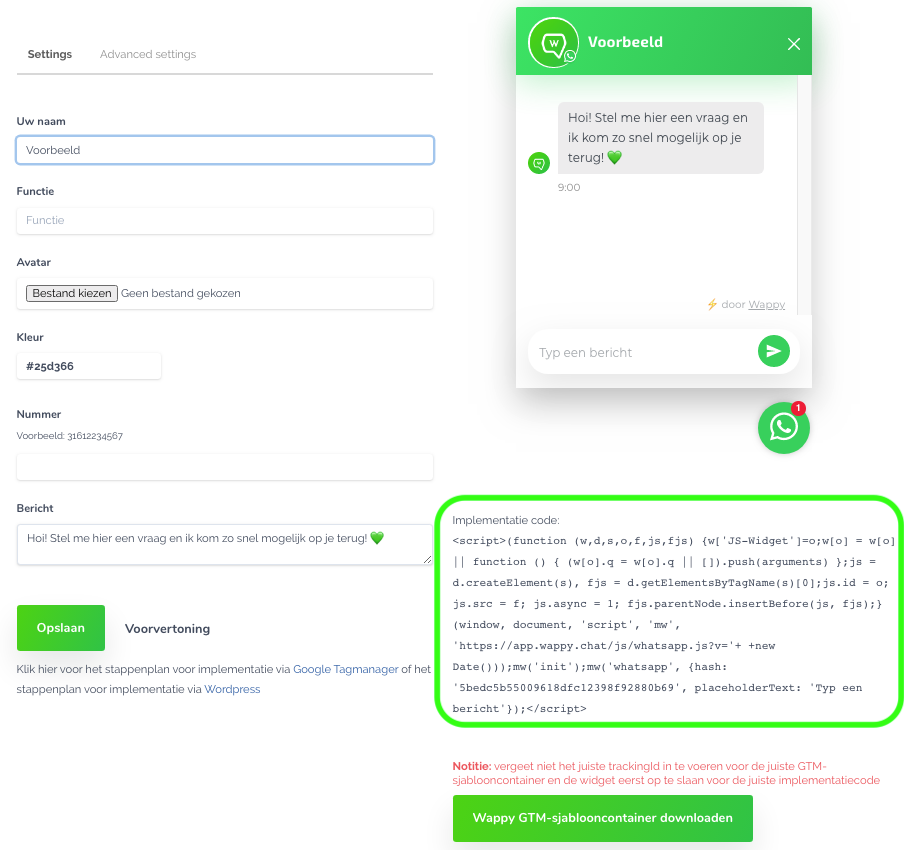
Zoals we in stap 2 al vertelden willen we nu de implementatie code van Wappy vinden. Hiervoor open je jouw Wappy account. Ga nu naar jouw widgets. Heb je al een keer een widget gemaakt? Klik deze dan aan. Je scherm ziet er dan als volgt uit:

Heb je nog geen widget? Ga dan naar 'Widgets' en vervolgens naar 'maak een widget'. Je kunt nu de informatie aan de linkerkant van je scherm invullen en opslaan. Als je dat gedaan hebt zie je rechts onderin je implementatie code.
Je kunt nu je implementatie code van Wappy kopiëren.
Stap 4. Implementeren
Ga weer terug naar je Lightspeed website en plak de implementatiecode in het veld 'Custom Javascript'. Vergeet niet op opslaan te klikken!
Gelukt!
Je bent nu klaar om je websitebezoekers via WhatsApp te woord te staan.
Heb je geen Lightspeed website, maar wil je wel weten hoe je Wappy op jouw eigen website geïnstalleerd krijgt? Lees dan een van onze andere handleidingen!
Dit vind je misschien ook interessant
Wappy gratis uitproberen?
Twijfel dan niet langer en maak gratis een account aan!